Introduction
It was New Year’s Day. I was going through my daily ritual of perusing Twitter to find interesting blog posts about programming and software architecture. I usually ended up with 20 or more tabs open in my browser and rarely got through half of the blog posts before adding more to the list. It was a never-ending rabbit hole.
Discovering the Challenge
This particular evening, I came across an article by Quincy Larson (a teacher at freeCodeCamp) that immediately caught my attention: The unlikely history of the #100DaysOfCode Challenge, and why you should try it for 2018. I opened it up and decided to give it a read immediately.
The basic idea of the challenge is as follows:
- Spend a minimum of 1 hour per day coding for 100 days.
- Tweet your progress on Twitter with the #100DaysOfCode tag.
- Encourage other people taking the challenge by sharing and interacting with their tweets.
As a person who reads quite a bit about interesting programming concepts, I tend to know a lot of theory. However, this challenge seemed like a great way to apply these concepts and move them from theoretical knowledge to a practical skill (and to really make the ideas stick). I decided to take the plunge.
Making a Commitment
Jumping onto my company’s digital workplace, I wrote a short blog post to my coworkers stating my intentions to start the challenge the next day. I also committed to writing a summary every day to hold myself accountable. If I was to miss a day, I welcomed public shaming (all in good fun). Next, I jumped onto Twitter and officially announced to the Twitterverse:
Brainstorming ideas tonight to start #100DaysOfCode tomorrow. Leaning towards an #fsharp or #elixir side project. Should be fun.
— Jason Down (@jasondown) January 2, 2018
Challenge accepted!
As the tweet says, I needed to brainstorm some ideas for a side project or whatnot, likely in one of my two favorite programming languages: F# or Elixir. Ultimately, I decided that I would focus on F#, since my job mainly requires me to use C# and the .Net framework. My hopes were that I could find interesting ways to introduce F# to my co-workers.
Day 1 to 70 with F#
I never did decide on a side project, but that’s okay! Over the first 70 days of the challenge, I focused on exploring different libraries and different areas of programming, using F# as the common thread.
Exploring Libraries
I played with the FSharp.Data type provider libraries, doing a myriad of random fun tasks, such as scraping Wikipedia pages, exploring stock prices and delving into data for various countries using the World Bank type provider. I looked at the F# Charting library to find different ways to present the data to keep it interesting.
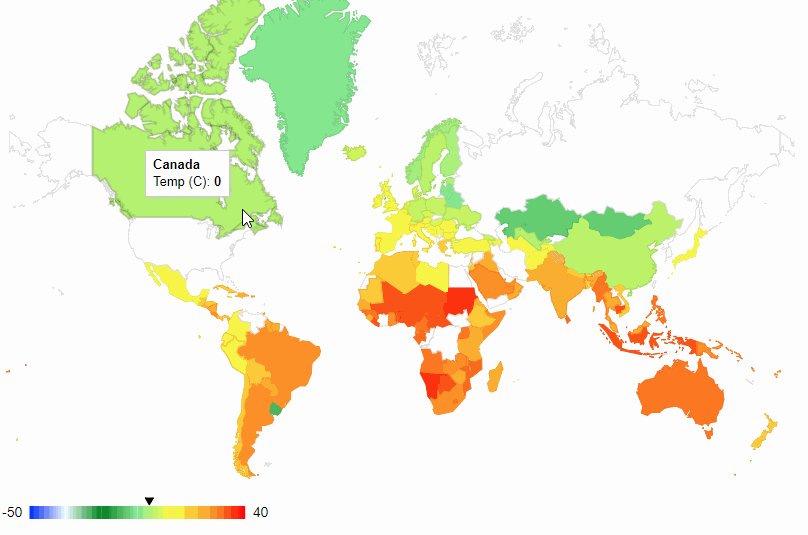
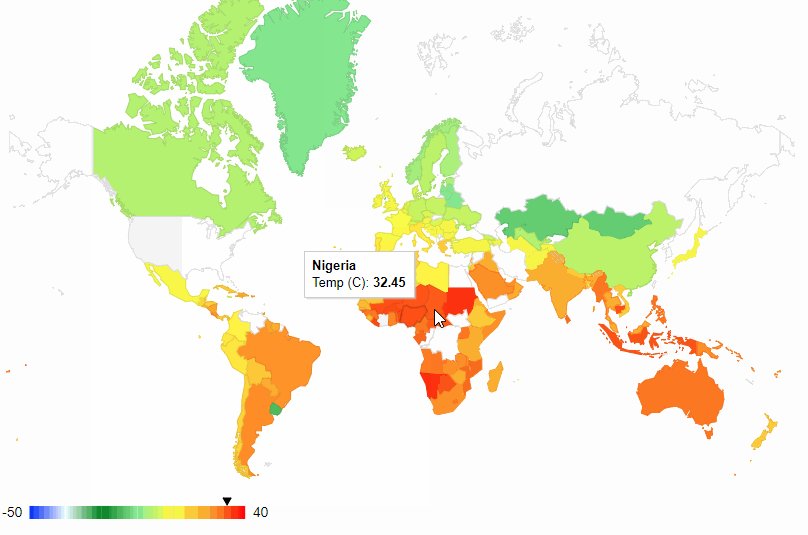
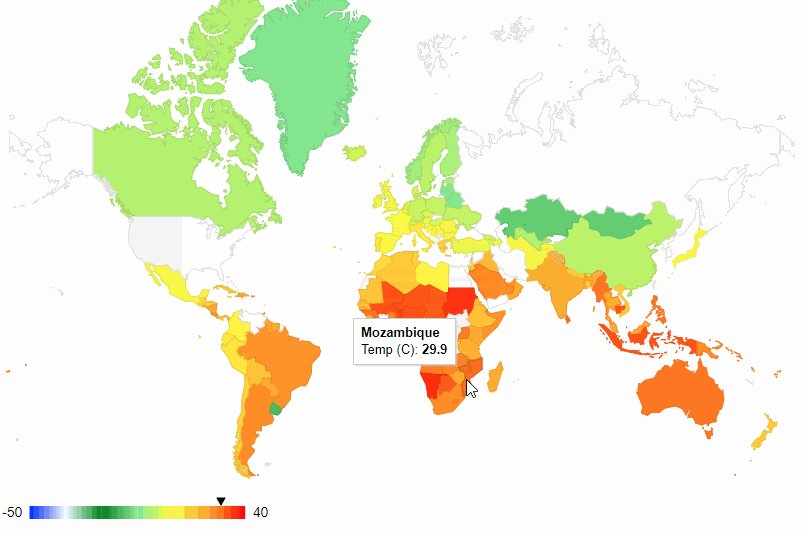
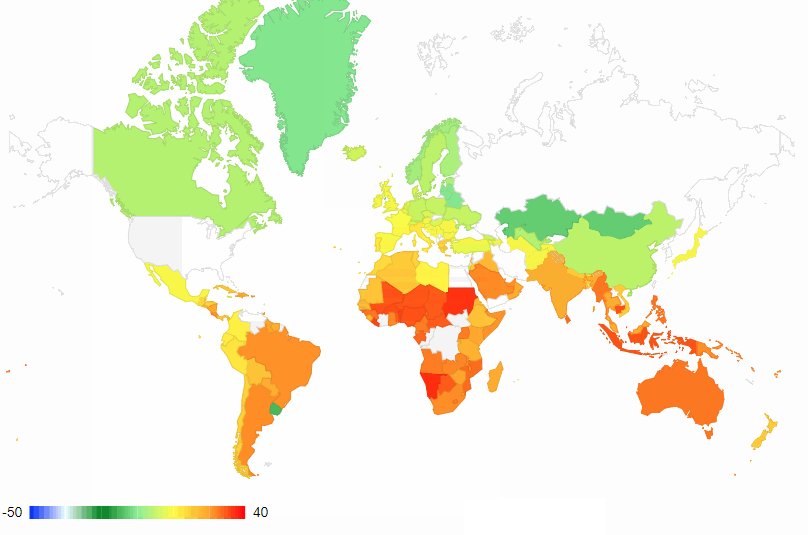
I even combined some libraries together to cement the ideas in my head. For example, I used the OpenWeatherMap API, FsLab library (data science tools), World Bank type provider and Google GeoChart to come up with an interesting interactive temperature map:
Playing with APIs
Although I’ve been programming for nearly 15 years professionally, I’ve spent most of that time working on desktop applications, libraries and ERP programming. It wasn’t until the spring of last year that I moved to a web platform developer position. So it made sense to dive into web programming with F#.
I played with the Suave web development framework and had lots of fun with the Star Wars API. Nothing too complicated really. Mainly just different API calls, an F# type provider and a small local service that let me use Postman to query and update the data.
A Bit of Machine Learning
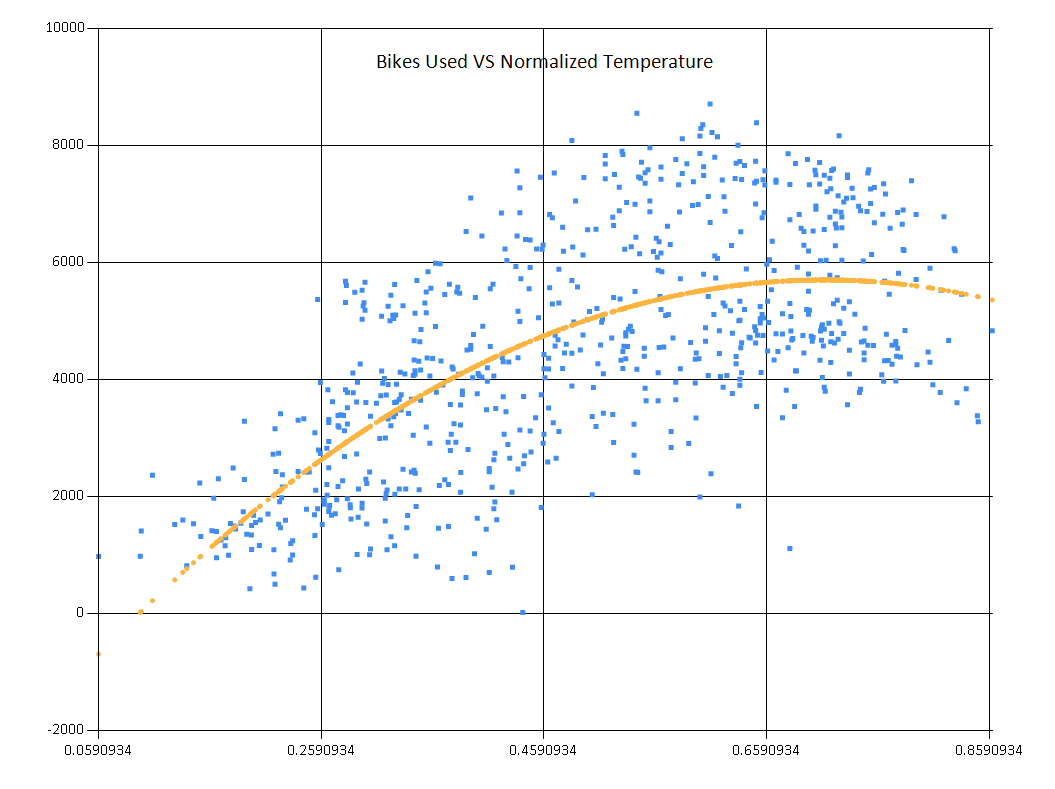
Eventually, I started playing with Machine Learning in F# using Mathias Brandewinder’s book Machine Learning Projects for .Net Developers. I followed along with the book examples, typing them out manually and then playing with the code to explore the ideas further. This was a whirlwind tour of machine learning with some interesting examples, ranging from spam filters to image recognition to a bike sharing program analysis. The book also combined the F# charting library (which I had previously played with) to come up with some quick visualizations of the data:
Programming for Fun
Perhaps the most fun I had was when I was in between ideas. On those days, I would do some CodinGame challenges. Using F# and C#, I worked my way through the easy puzzles, most of the medium puzzles and attempted one of the hard puzzles (which prompted me to take a refresher on my graphing theory; I took the Working with Graph Algorithms in Python Pluralsight course over a few days). I also checked out the code golf and optimization challenges to mix it up a bit.
To finish off my F# marathon, I entered the Botters of the Galaxy coding contest on CodinGame. This was so much fun. If you haven’t entered a coding contest, I highly recommend it. It’s a nice challenge; there is a great community on the chat (available 24 hours a day with people participating globally). And it’s rewarding to see how well you can finish. This was not my first contest (and not my first in F#), so I set some fairly lofty goals: I wanted to make it to the Gold league for the second consecutive tournament, place 1st in F# and beat my best finish of 256th overall. I didn’t quite reach all those goals, but was happy nonetheless. I made it to the Gold league, placed 2nd in F# and finished 416th overall.
The Final 30 Days
Once the contest was finished, I was going to explore some more F#, but a job posting came up at my company for an R&D developer. This was something I was very interested in, so I decided to focus on some of the technologies the posting mentioned. First up, the Go programming language.
I had no experience with Go whatsoever, so I went to Pluralsight and took four courses: two introductory courses, an intermediate course that focused on concurrency using Go, and a Go web programming course. For all of these courses, I followed along with the examples in my GitHub repositories to ensure I was always coding. And yes, I even did some CodinGame challenges in Go.
After that, I continued with my Pluralsight quest, but I moved on to a course on clean architecture and another on building scalable APIs with GraphQL.
That finally ended my 100 days. I feel now like I’ve really accomplished a lot.
Benefits Resulting from the Challenge
This contest helped me reach many goals and resulted in quite a few benefits, making the entire experience well worth it:
- I wanted to become more comfortable with F#, beyond just the syntax.
Exploring the various libraries and frameworks helped me do just that. - I had hoped to find a way to introduce F# to my co-workers.
We had a project that required changing many stored procedures, and it so happened that one of the F# type provider libraries would have made that much easier. We ended up not using it this time (it was too late in the project). However, I was asked to give a presentation and sample project to my coworkers covering an introduction to F# and the library. This has now opened up the possibility of using F# in future projects (especially as we move towards microservices with multiple technologies). The presentation can be found here, if you’re interested (forked from the FsReveal presentation framework). The sample project is in a private repository, so only the presentation is available. - I wanted to have fun.
Ad I did! The CodinGame challenges and contest were a big part of that. - I wanted to get the R&D Platform Developer job once it was posted.
I’m happy to say, I did get the job! I was told that my commitment to this challenge and hard work actually played a big part in the decision to give me the job. - Bonus
I changed my lifestyle to give myself about an hour every day to improve in some way. This is tough to do with a busy lifestyle (I have a wife and four very active kids!). Now that I’m done with this challenge, I’m using the time for a fitness program to get back into shape for the Tough Mudder. I’m even tracking my daily food journal and workouts on my GitHub account. The link is to a branch tracking my current progress, but the master branch is a blank template I’m making, if anyone wants to fork it (still some stuff to add yet).
So there you have it. Go give it a try! I noticed that most of the people taking the challenge seem to be beginner programmers from FreeCodeCamp, but I have yet to meet a developer that knows everything about programming. You can work on a side project or pick something new to learn. What’s important is that you have fun and stay committed. You will be surprised what can be accomplished in just an hour per day.
Some Helpful Tips
Before you start, here are some useful tips based on what I learned over the course of the challenge:
- Code every day! You may have days where you don’t feel like coding or where you spend most of your time reading. However, try to get at least a commit or two done. Life happens though, so don’t beat yourself up if you miss a day. Just make it up the next day. My highest streak was 61 days. Maybe next time I can get 100.
- Write a summary every day. This helps to reinforce what you’ve learned and gives you something to look back on. It also makes you accountable.
- Fork this repository to track your progress. I was initially writing my daily summary in an internal blog, on Twitter and eventually on a Slack channel. Once I found this repository, it made it easier to track everything in one place and just link to it from all those other locations. Here is my log for the full 100 days (with links to all the code repositories I worked on during the challenge). I even added a table of contents to make it a little more organized (which I highly recommend). As an added bonus, I became pretty good at editing raw markdown because of the log.
- Join this Slack community. There are lots of people giving each other encouragement, answering questions and just being awesome. As Bill & Ted say: “Be excellent to each other.” (maybe I’m showing my age with that quote).
- Most importantly, have fun!
Hopefully this inspires you to take the plunge and take on the 100 Days of Code Challenge. Thanks for reading, and good luck!
About the Author:
I’m a dedicated husband, father of four, lifelong learner and a passionate programmer. I work for Igloo Software building digital workplace solutions as an R&D Platform Developer. Outside of work, I enjoy spending time with my family and friends, golfing and blogging at jason-down.com.