Les développeurs front-end sont l’un des 10 emplois informatiques les plus demandés en 2022 , mais identifier les meilleurs candidats peut être un défi lorsqu’il s’agit de trouver le bon mélange de compétences techniques et non techniques, sans parler des personnes qui s’intégreront à la culture de votre entreprise.
Votre entretien doit porter sur un ensemble particulier de technologies qui sont essentielles au développement frontal. Il est également important de passer du domaine théorique au domaine pratique – résoudre des problèmes et poser des questions qui se rapportent à des instances particulières de code est beaucoup plus utile pour évaluer la profondeur des connaissances d’une personne interrogée.
Questions techniques et linguistiques
Il existe un certain nombre de technologies qui sont essentielles pour un développeur front-end. En général, poser des questions très spécifiques n’est pas aussi utile que d’utiliser des questions ouvertes comme point de départ pour discuter des problèmes plus en détail.
Questions sur les protocoles Web (HTTP et HTTPs, TCP/IP)
Pourquoi est-ce important ?
Ces protocoles expliquent comment les navigateurs communiquent avec les clients. Leur connaissance est essentielle pour comprendre le fonctionnement de votre application et le dépannage.
Quel genre de questions pourriez-vous poser ?
1. Comparez et contrastez les requêtes GET et POST
La chose la plus importante que le candidat doit identifier est qu’il s’agit de deux méthodes HTTP, mais que les requêtes GET utilisent une chaîne de requête pour récupérer des ressources, tandis que les requêtes POST envoient des données pour créer ou mettre à jour une ressource avec des données stockées dans le corps rest. Cette page W3 Schools contient un tableau pratique comparant les deux.
2. Quand pouvez-vous rencontrer une requête PUT ?
La distinction sémantique entre Put et POST est quelque peu nuancée, mais si un candidat a travaillé avec des services Web, il reconnaîtra que les requêtes PUT sont généralement utilisées pour mettre à jour des ressources alors que POST est utilisé pour créer de nouvelles ressources.
3. Quel est le lien entre HTTP et la pile TCP/IP ?
Bien que cela ne soit pas nécessairement essentiel, les candidats peuvent être familiers avec l’idée qu’il existe différentes couches de protocoles de communication utilisés pour connecter les systèmes informatiques et que HTTP est une couche d’application utilisée par les clients Web et les serveurs Web construits au-dessus de la couche de transport/transmission (TCP) et de la couche de contrôle réseau/chemin (IP). Pour plus d’informations, reportez-vous à cette discussion sur les protocoles TCP/IP .
Questions sur le HTML
Pourquoi est-ce important ?
HTML est le mécanisme sous-jacent pour structurer les éléments d’une page Web ou d’une application Web. C’est le langage de balisage que les navigateurs comprennent et analysent afin d’afficher du texte et des images. Un développeur doit être à l’aise dans la création de documents HTML et dans l’interprétation du code source HTML.
Quel genre de questions pourriez-vous poser ?
4. Quelle est la différence entre une balise et un attribut en HTML ?
Les candidats doivent être en mesure d’identifier que les balises définissent les éléments de la page et le texte qu’ils contiennent (le cas échéant), généralement avec une balise de début et de fin, tandis que les attributs sont des paires nom-valeur qui se rapportent aux balises et sont définies dans une balise de début. Les attributs courants incluent id (qui doit être unique pour identifier un élément sur une page), class et style. Dans l’exemple ci-dessous, « p » est une balise tandis que « style » est un attribut.
<p style=“color:blue;”>This is a paragraph</p>
Pour plus d’informations, consultez cette fiche explicative.
5. Quelle est la différence entre une balise span et une balise div ? Quand utiliseriez-vous l’un ou l’autre ?
Both are generic structural elements, but <div> tags are by default block level events (meaning they span the page and by default will not appear on the same line) while <span> tags are inline elements and multiple may appear on the same line.
Voir cette page pour des exemples et un tableau comparant les deux.
6. Quel est le rôle de la balise head dans un document HTML ?
Candidates should identify that the head contains machine-readable metadata about the page and typical sub elements include the title, meta tags, script tags, and stylesheets of (or links to stylesheets). They are not to be confused with header tags of various levels of headings (<h1>, <h2>, etc) which define the structure of the page as you would in an outline.
7. Qu’est-ce que le DOM ?
Le modèle d’objet de document est un modèle d’objet de type arborescence pour HTML et est une API pour JavaScript qui permet de modifier dynamiquement la structure de la page en ajoutant, en modifiant ou en supprimant des éléments et des attributs HTML ainsi que des styles CSS.
Questions sur CSS (Cascading Style Sheets)
Pourquoi est-ce important ?
CSS est utilisé en conjonction avec HTML et est une autre technologie essentielle qu’un développeur front-end doit maîtriser. Alors que HTML fournit une structure, CSS définit la façon dont les éléments sont affichés, qu’il s’agisse des couleurs, du positionnement ou du style du texte.
Quel genre de questions pourriez-vous poser ?
8. Décrire les différents types de sélecteurs utilisés en CSS
Les styles CSS peuvent être appliqués à des classes particulières, à des éléments, à des éléments avec des attributs donnés ou basés sur un identifiant unique d’un élément. De plus, il existe un certain nombre de « pseudo » classes basées sur l’interaction d’un utilisateur final avec des éléments tels que la modification d’un champ de formulaire ou le survol de l’élément avec une souris.
Un guide complet des sélecteurs css peut être trouvé ici.
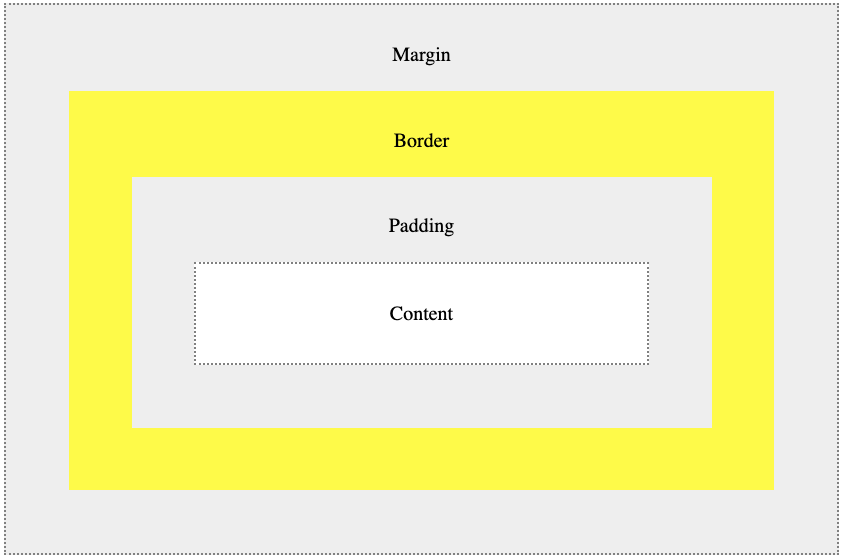
9. Décrire le modèle de boxe CSS
Le modèle de boîte CSS est utilisé dans le but d’affecter la mise en page d’une page par le biais de propriétés qui s’enroulent autour du contenu de chaque élément, y compris sa marge, sa bordure et son remplissage, qui peuvent être modifiés au-dessus, en dessous et sur les côtés de cet élément.

10. Quelles sont les différentes façons de masquer un élément avec CSS ?
Les éléments peuvent être masqués en les supprimant du DOM ou en modifiant les propriétés CSS telles que l’affichage, la visibilité ou l’attribut HTML5 hidden. La méthode que vous utilisez a des effets différents sur la disposition et l’accessibilité de l’élément via la navigation au clavier. Voici une bonne introduction.
Questions sur JavaScript
Pourquoi est-ce important ?
Alors que HTML fournit une structure et CSS définit l’affichage, JavaScript rend les pages Web dynamiques - c’est un langage de script que tous les navigateurs prennent en charge et qui est nécessaire pour rendre les applications Web interactives.
Quel genre de questions pourriez-vous poser ?
11. Qu’est-ce qu’un callback en JavaScript ?
Les fonctions de rappel sont un élément clé de JavaScript. Les rappels sont utilisés pour développer du code asynchrone en s’assurant qu’une fonction donnée ne va pas s’exécuter après la fin d’une tâche donnée. Les fonctions de rappel tirent parti du fait que les fonctions elles-mêmes sont des objets et peuvent être passées en tant qu’arguments à une autre fonction. Cela vous semble compliqué ? Consultez ce guide sur les fonctions de rappel JavaScript.
12. Décrire le fonctionnement de la portée lexicale en JavaScript
La visibilité et l’accès des variables et des fonctions sont affectés par la portée dans laquelle elles sont déclarées. Ces éléments peuvent avoir une portée globale, et donc accessibles à tout le code, ou locaux à un bloc de code ou à une fonction. Les fonctions internes sont lexicalement liées par des fonctions externes, ce qui signifie qu’elles ont accès aux variables déclarées par leurs fonctions externes.
13. Comment définiriez-vous et utiliseriez-vous les classes en JavaScript ?
Une classe est essentiellement un modèle de code encapsulé et réutilisable pour lequel il peut y avoir plusieurs instances de (appelées objets), comme vous le feriez dans n’importe quel langage orienté objet. Les classes contiennent des données sous la forme de variables et de fonctions qui exécutent du code. Vous déclarez les classes soit en tant que fonctions, soit avec le mot-clé class. Les classes ont une fonction spéciale appelée constructeur utilisée pour définir leurs valeurs internes lors de la création d’une nouvelle instance. D’autres fonctions peuvent être appelées sur une instance selon les besoins.
Demandez-leur de créer une classe simple et de créer deux instances, en imprimant une valeur de variable membre distincte pour chaque instance. Cela pourrait ressembler à ce qui suit :
class Employé {
constructeur(name_param) {
this.name = name_param ;
}
}
var employeeInstance1 = new Employee(« Jean ») ;
var employeeInstance2 = new Employee(« Jane ») ;
console.log(employeeInstance1.name) ; affiche « John » sur la console
console.log(employeeInstance2.name) ; affiche « Jane » sur la console
Questions sur les frameworks front-end : React, Angular, Vue, jQuery
Pourquoi est-ce important ?
Ce type de frameworks fournit des mécanismes pour créer des applications complexes et dynamiques à l’aide des technologies sous-jacentes HTML, CSS et JavaScript.
Quel genre de questions poser ?
En règle générale, vous devez cibler vos questions d’entrevue sur des cadres que vous utilisez en interne. Par ailleurs, si le candidat que vous interviewez n’a pas d’expérience dans le cadre que vous utilisez, mais qu’il a de l’expérience avec un autre, vous pouvez voir à quel point ses connaissances sur ce cadre sont approfondies pour voir s’il est susceptible de s’adapter à votre pile technologique.
Couvrir tous ces cadres en profondeur dépasse le cadre de cet article, veuillez donc consulter ces ressources à la place :
- Questions d’entrevue angulaires
- Questions d’entrevue React
- Questions d’entrevue Vue
- Questions d’entretien jQuery
Utilisation des services Web
Pourquoi est-ce important ?
Les front-ends qui appellent des micro-services sont un modèle de conception populaire. Les développeurs front-end doivent souvent travailler et résoudre des problèmes liés aux API de service Web pour que les données soient affichées aux utilisateurs finaux.
Quel genre de questions poser ?
14. Comment pouvez-vous invoquer un service Web ?
Il existe une variété de méthodes différentes qui peuvent être utilisées pour appeler des services Web, telles que :
- XMLHttpRequest
- chercher
- Axios (une bibliothèque open source populaire)
- jQuery (en utilisant $,ajax() )
Vous trouverez ci-dessous un exemple d’appel d’un service REST via jQuery.
$(document).ready(function() {
$.ajax({
url : « http://rest-service.guides.spring.io/greeting »
}).then(function(data) {
$('.greeting-id').append(data.id) ;
$('.greeting-content').append(data.content) ;
});
});
15. Quelles sont les principales caractéristiques d’un service RESTful ?
Une API RESTful (REST étant l’abréviation de REpresentational State Transfer) est un style architectural qui utilise des requêtes HTTP pour accéder aux ressources et les transformer via des services Web. De telles API sont conçues pour être sans état et utilisent les verbes natifs de HTTP (GET, POST, PUT, DELETE) ainsi que la notion que les ressources doivent être identifiables de manière unique par le biais d’une URL unique qui renvoie des représentations d’état des ressources telles que JSON ou XML/
16. Avec quels types de services Web avez-vous travaillé dans le passé ?
Pour cette question, en supposant que le candidat ait appelé des services Web, vous devez sonder pour avoir une idée de sa compréhension des différentes opérations et points de terminaison qui pourraient être appelés via l’API et du type de charges utiles et d’erreurs susceptibles de résulter de ces appels.
Les API courantes peuvent inclure :
- Google Maps Platform (pour rechercher des informations sur les lieux à l’aide d’une variété de catégories)
- Stripe (pour le traitement des paiements)
- Autres services Web gratuits
Outils et technologies de développement
En plus des technologies spécifiques utilisées pour créer des front-ends, vous devez comprendre l’expérience de votre candidat avec les outils de développement, les technologies et les meilleures pratiques pour vous assurer qu’il sera un membre productif de votre équipe.
Questions sur la gestion du code avec le contrôle de version
Pourquoi est-ce important ?
La gestion du code est une partie essentielle du processus de développement. Même les développeurs juniors devraient avoir une certaine familiarité avec la façon de créer des branches et de fusionner du code.
Le genre de questions que vous pourriez poser
17. À quoi ressemble un conflit de fusion ?
Les conflits de fusion se produisent lorsque vous avez des validations concurrentes dans les branches qui sont en cours de fusion. Cela peut se produire lorsque des modifications ont été apportées sur les mêmes lignes de code. Vous devez décider quelles lignes doivent être incorporées dans la fusion finale.
Vous trouverez ci-dessous un exemple de ce à quoi ressemblera le conflit dans un fichier, où une ligne indique « ouvrir un problème » dans la branche HEAD alors qu’elle se lit « posez votre question sur IRC ».
Si vous avez des questions, n’hésitez pas à
<<<<<<< HEAD
Ouvrir un problème
=======
posez votre question sur IRC.
>>>>>>> Branche-A
In this case both options could be incorporated in a single line (e.g. “please open an issue or ask in our IRC channel”). The conflict markers must be deleted (<<<<<<<, =======, >>>>>>>) in order to complete the merge.
Des problèmes peuvent survenir lors des fusions lorsqu’ils affectent la capacité du code à se compiler. Parfois, la résolution du conflit peut nécessiter une collaboration entre les développeurs. Demandez au candidat quels sont les problèmes de fusion particulièrement difficiles auxquels il a été confronté et comment il les a résolus, ainsi que les meilleures pratiques pour éviter les conflits de fusion.
Vous trouverez d’autres questions liées à Git ici.
Questions sur le code de débogage
Pourquoi est-ce important ?
Une bonne façon d’introduire un développeur junior dans votre base de code est de lui demander de résoudre les problèmes de votre backlog, vous voudrez donc voir quelle est son aptitude à résoudre les problèmes.
Le genre de questions que vous pourriez poser
18. Identifiez et expliquez l’erreur logique
Montrez au candidat une section de code et demandez-lui de repérer l’erreur logique (par exemple, une erreur qui se produit en raison de la priorité de l’opérateur). Par exemple, voici un exemple simple qui teste leur compréhension de l’égalité JavaScript.
function greet(personne) {
if (person == { name: ‘amy’ }) {
Retour 'Hey Amy'
} else {
Retour 'Hey Arnold'
}
}
greet({ name: ‘amy’ })
Dans ce cas, comme nous comparons des objets et non des primitives, l’opération de qualité compare par référence et non par valeur.
En guise d’exercice, demandez-leur de mettre ce code dans une page Web et de l’ouvrir dans un navigateur. Demandez-leur de modifier le code afin qu’il soit appelé lors du chargement de la page. Demandez-leur ensuite d’ouvrir la console du développeur et de définir un point d’arrêt afin qu’ils puissent parcourir le code.
Questions sur les structures de données
Pourquoi est-ce important ?
Vous voulez avoir une idée de la familiarité du candidat avec les concepts de programmation de haut niveau qui auront un impact sur les performances du code. Les développeurs ayant une formation académique plus traditionnelle devraient être en mesure de mieux gérer ces questions que les programmeurs autodidactes, vous devez donc gérer vos attentes en conséquence.
Le genre de questions que vous pourriez poser
19. Décrivez la différence entre une liste et un ensemble
Une liste est une séquence ordonnée d’éléments qui peuvent être dupliqués, tandis qu’un ensemble est une collection d’éléments distincts qui n’est pas ordonnée.

20. Comparez et contrastez les cas d’utilisation d’une pile et d’une file d’attente
Les principales différences entre la pile et la file d’attente sont que la pile utilise la méthode LIFO (dernier entré, premier sorti) pour accéder aux éléments de données et les ajouter, tandis que la file d’attente utilise la méthode FIFO (premier entré, premier sorti) pour accéder aux éléments de données et les ajouter.
Utilisez une file d’attente lorsque vous souhaitez sortir les choses dans l’ordre dans lequel vous les avez placées (par exemple, les appels dans un centre d’appels dans l’ordre dans lequel ils ont été reçus). Utilisez une pile lorsque vous voulez sortir les choses dans l’ordre inverse de celui dans lequel vous les avez placées (de bons exemples seraient le bouton de retour du navigateur ou la gestion des opérations d’annulation dans un éditeur de texte).
Questions sur la sécurité du code
Pourquoi est-ce important ?
Bien que cela ne soit peut-être pas un facteur décisif, avoir une idée de la mesure dans laquelle un candidat a traité les problèmes de sécurité avec le code est un bon point de données à avoir, car vous voudrez vous assurer qu’il est conscient du problème
Le genre de questions que vous pourriez poser
21. Qu’est-ce que le cross-site scripting (XSS) ?
XSS est un type d'« attaque », dans lequel un code malveillant est injecté dans des sites Web de confiance.
Le navigateur de l’utilisateur final, ignorant toute supercherie, exécutera le script. Le script malveillant aura accès aux cookies, aux jetons de session ou à toute autre information sensible conservée par le navigateur. Il existe différents types d’attaques, notamment les attaques XSS réfléchies, stockées et basées sur les DOM. Les attaques peuvent être évitées en assainissant l’entrée, en codant la sortie et en utilisant des en-têtes de réponse appropriés.
Exercices de résolution de problèmes
Vous devrez également engager votre recrue potentielle avec des exercices de résolution de problèmes.
C’est potentiellement la partie la plus éclairante de l’entretien, car elle vous permettra d’évaluer non seulement comment un candidat pense, mais aussi comment il interagit avec vous.
Bien que certaines questions techniques initiales sur des technologies particulières relativement simples puissent être un bon point de départ pour se faire une idée de la base de connaissances d’un candidat, les exercices de résolution de problèmes peuvent en fait entrer dans la mise en œuvre.
Nous vous suggérons de choisir un problème qui est en fait assez simple à résoudre, sans aucune astuce ou piège caché - ils nécessitent simplement la capacité de comprendre les paramètres et de parcourir la solution, même si cela signifie qu’une certaine force brute est nécessaire et peut-être une incitation amicale. Vous pouvez également voir à quel point ils communiquent bien leur processus de pensée lorsqu’ils tentent de trouver une solution. Les problèmes de traversée de rivière sont utiles de cette manière, comme le problème classique du loup, de la chèvre et du chou.
? ? ?♂️ ?
L’avantage d’un tel problème est qu’il vous permet ensuite d’aborder la façon dont vous pourriez modéliser le problème dans le code et même de créer une application Web autour de celui-ci à l’aide de HTML, CSS et JavaScript. Cela permet au candidat de faire preuve d’une certaine créativité dans sa démarche.
Cela vous permet également de parler de l’expérience utilisateur et de la façon de créer des interfaces conviviales. Comment expliqueriez-vous aux utilisateurs finaux les différentes options qui s’offrent à eux ? Comment fourniriez-vous un retour d’information aux utilisateurs finaux ? Peuvent-ils créer une conception qui sera suffisamment flexible pour s’adapter aux changements d’exigences, comme un autre élément à emporter de l’autre côté de la rivière ?
Déroulement de votre entrevue
CodinGame dispose d’un outil de screening qui vous permet d’effectuer une première sélection axée sur des questions techniques essentielles. Les tests techniques de CodinGame permettront de s’assurer que les candidats correspondent à vos exigences en matière de compétences. Vous pouvez même comparer les résultats des candidats les uns par rapport aux autres avant de passer à l’étape suivante de votre processus d’entretien.
Selon notre enquête 2022 sur l’embauche dans le secteur de la technologie, les candidats et les recruteurs s’accordent à dire que les entretiens de codage en direct sont la meilleure option pour les entretiens. 78 % des développeurs et 79 % des recruteurs déclarent qu’un entretien de codage en direct est leur format d’entretien préféré et 74 % des développeurs pensent que les entretiens de codage en direct sont le meilleur moyen de mettre en valeur leurs compétences.
Un autre avantage des entretiens de codage en direct est qu’ils permettent une expérience interactive avec les candidats. Ceci est utile lorsque les candidats ne correspondent pas exactement à l’ensemble des compétences que vous recherchez. En travaillant ensemble sur un morceau de code, vous pouvez mieux sentir si un candidat pourrait ou non évoluer dans le rôle. CoderPad est un outil idéal à cet effet car il vous permet de poser les questions de suivi les plus complexes avec des exercices de codage.
Pour aller plus loin :

